SPRINTERS AREN’T ROBOTS
OPTIMIZING ATHLETIC PERFORMANCE BY EXPLORING EMERGING TECHNOLOGY, CO-DESIGN, AND USER EXPERIENCE DESIGN
ABOUT THIS PROJECT
This project seeks to harness the power of emerging technologies to enhance both training environments and coaching accessibility, creating a holistic tool that empowers athletes to reach new levels of performance, regardless of their access to traditional resources.
OBJECTIVES
Collaboration with sprinters and coaches to understand their unmet needs
Focus on envisioning and creating innovative solutions to their pain points
OUTCOME
Semi-functional app prototype utilizing insights from sprinters
Secondary research on emerging technologies and user experience design principles
Technology has become an essential tool in enhancing athletic performance, especially through its application during training. While much of the focus has been on wearable devices and data-driven analysis, there remains an opportunity to better integrate technology with the physical environments where athletes train and compete. This intersection between digital tools used within the environment of training spaces can play a pivotal role in improving an athlete's overall performance.
Recent advancements in sports technology have transformed training and competition. Wearables and sensors now track metrics like heart rate, speed, stride length, ground contact time, and power, providing invaluable data to athletes and coaches. This data enables personalized training adjustments and the identification of areas for improvement. Yet, for athletes without access to expert coaching, progress can stall. Without tailored feedback, these athletes often rely on self-assessment or generic online advice, limiting their ability to refine techniques or create customized training plans.
BACKGROUND
The use of technology in sports is not a new concept, but due to emerging technologies, there is untapped potential in this area of exploration.
This project aims to unite experts of the lived experience, athletes, to envision and create innovative solutions. Utilizing co-design with sprinters can empower these athletes to better articulate their unmet needs and understand and optimize their performance, leading to improved competition quality.
TABLE OF CONTENTS
-
RESEARCH EXPLORATION
Class Projects
-
LITERATURE REVIEW
Sport & Tech | Co-design | User Experience Design
-
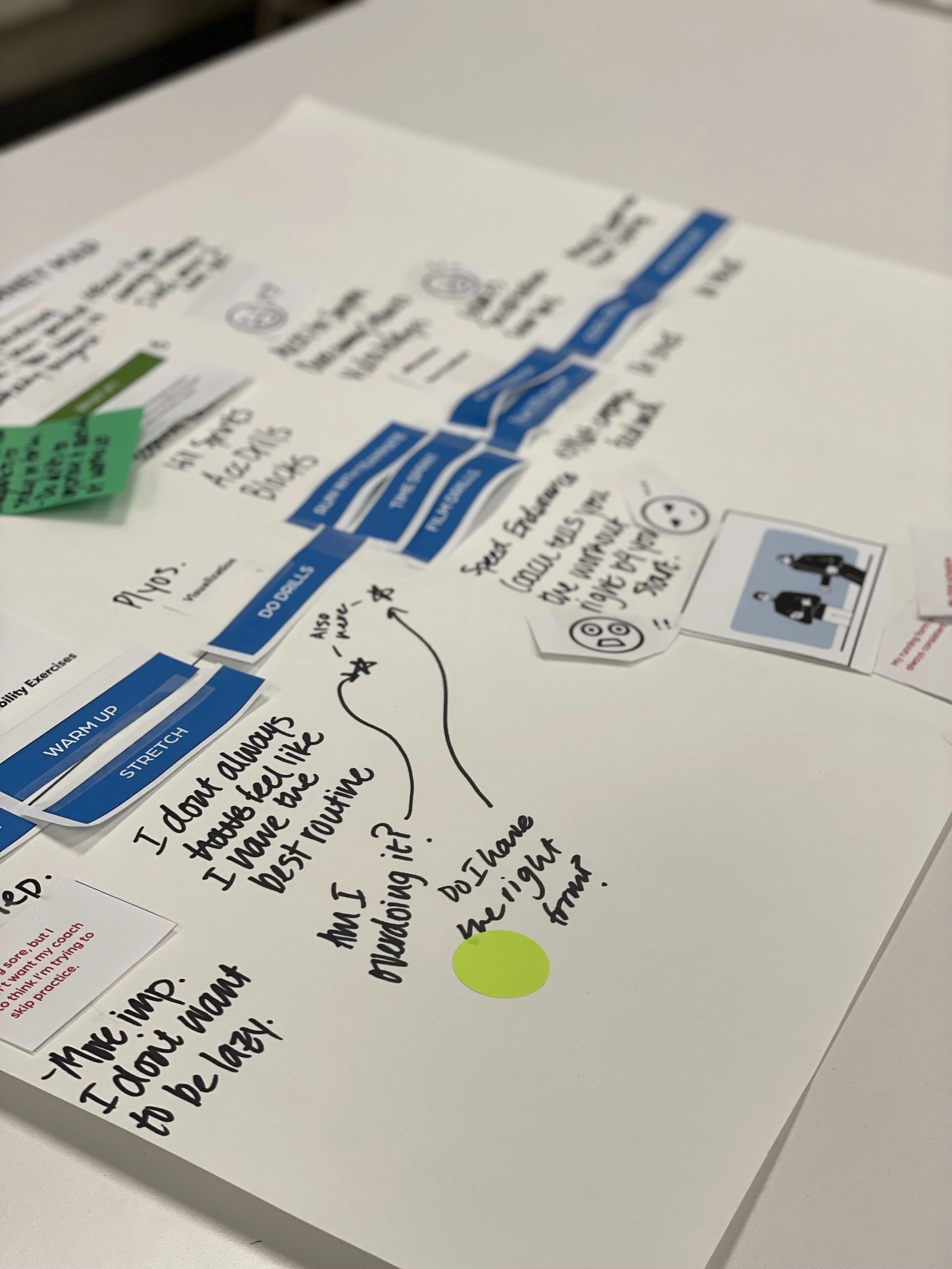
CO-DESIGN WORKSHOP
Activities | Participants | Findings
-
SPRINT SENSE CASE STUDY
User Personas | User Stories | User Flow | Wireframes
-
PROTOTYPE
Final Deliverable
-
CONCLUSIONS & FUTURE STEPS
Conclusions | Reflections | Next Steps
My Experience
My Experience
My background as a collegiate sprinter provides me with a unique perspective as a designer and researcher. It enables me to draw from my personal experiences in the sport, enriching my ideation process. Engaging fellow sprinters in my design research has further broadened my understanding, allowing me to cultivate a more holistic view of the field. This collaborative approach ensures that my work resonates deeply with the target audience and addresses their true needs.
RESEARCH APPROACHES
research through design
Exploration through making
Generation of new ideas through primary and secondary research
Integration of pre-existing concepts
Design-specific investigation
Prototyping
Co-design
Creative workshops with sprinters to empower athletes to articulate and address their unmet needs.
R.S.V.P CYCLES
A non-linear design approach
Allowing adaptation to new insights and feedback throughout the development process
Reflective practices that enhance understanding
resilient design
research PROCESS
My iterative process has led me to adopt a resilient design approach, which starts with research through design, develops a concept, and then incorporates co-design to refine and address user needs further.
I hope this process can inspire future designers and future design students to have the courage to embrace adaptability, persistence, and collaboration, ultimately fostering innovative solutions that truly serve the diverse needs of our ever-changing world.
design process & FINDINGS
Images above have been AI generated using Adobe Firefly paired with a reference image and prompts created by me.
Terms used
Affordance
The concept of affordance refers to cues of the potential uses of an artifact by an agent in a given environment. In other words, affordances are how an artifact communicates how it can be used or operated. They provide cues or indications about how to interact with the artifact effectively (Gero et al., 2015).
Artificial Intelligence
Artificial Intelligence (AI) is a technology that enables computers and machines to simulate human abilities like learning, comprehension, problem-solving, decision-making, creativity, and autonomy (Ibm, 2024).
Augmented Reality
Augmented Reality (AR) enhances the real-world environment by overlaying computer-generated information, like images, sound, or data, onto the user's view. It supplements reality with interactive elements, creating an enriched perception of the surroundings, often experienced through devices like smartphones, tablets, or AR glasses (Gillis, 2024).
Co-design
“Co-design” refers to a participatory approach to designing solutions, in which community members are treated as equal collaborators in the design process. This approach goes beyond consultation by building and deepening equal collaboration between citizens affected by, or attempting to resolve, a particular challenge. A key property of co-design is that users, as ‘experts’ of their own experience, become central to the design process (Guide to Co-design — Roadmap to Informed Communities, n.d.).
Emerging Technology
"Emerging technology" typically refers to technologies in development or technologies that are expected to be accessible within the next five to ten years. The term "Emerging Technology" is primarily reserved for technologies with significant societal or economic implications (Winston & Strawn, n.d.).
High-fidelity Wireframe
High-fidelity wireframes closely simulate the actual user experience by incorporating details like hover states, clickable elements, and dynamic content. This level of realism helps visualize the final product more accurately and enables comprehensive testing of both design and functionality (Low Fidelity Vs High Fidelity Wireframes: What’s the Difference?, n.d.).
Information Architecture
An information architecture (IA) diagram is a visual map of the pages on your website, often referred to as a sitemap or content outline. It helps designers and developers see how individual pages or sections are related, outlining the main pages and showing their connections to illustrate how each fits into the larger site structure (What Is a UX Sitemap, and Why Is It Important? | Nulab, n.d.).
Journey Map
A user journey map tells a story about an individual’s actions, feelings, perceptions, and frame of mind—including the positive, negative, and neutral moments—as he or she interacts with a multi-channel product or service over a period of time (Martin & Hanington, 2012b).
Pilot Test
A pilot test is a small-scale investigation conducted before the main experiment, designed to test and refine procedures (Dovetail Editorial Team, 2023).
Prototype
A prototype is an early model of a product used to test and validate ideas before full development. Ranging from simple sketches to interactive digital models, prototypes gather user feedback, identify usability issues, and refine design concepts to ensure the final product meets user needs (UXPin & UXPin, 2024).
Research Through Design (RtD)
Research through design (RtD) is an approach to scientific inquiry that takes advantage of the unique insights gained through design practice to provide a better understanding of complex and future-oriented issues in the design field (Godin & Zahedi, n.d.).
Service Blueprint
A service blueprint is a diagram that visualizes the relationship between different service components (people, props, processes) that are directly tied to the touchpoints throughout the user’s journey (Gibbons, 2024).
Storyboard
Storyboarding involves creating a series of illustrations that depict key moments in the user's journey. Storyboards show how users interact with a product in a given scenario and are useful for visualizing the flow of interactions, emotional states, and the impact of design decisions on the user experience (Martin & Hanington, 2012a).
Toolkit
Toolkits are a variety of 2D or 3D components, such as images, words, phrases, blocks, stickers, shapes, pipe cleaners, etc., that are specific to each project. Participants use toolkit items to make artifacts about or for the future. Toolkits allow non-designers to participate as codesigners in the design process (E. B. Sanders & Stappers, 2014).
User Flow
A user flow is a diagram that maps out the path a user takes to complete a task within an app. Product teams create user flows to design intuitive experiences, ensuring users receive the right information at the right time and can complete tasks efficiently with minimal steps (User Flow, 2021).
User Persona
A user persona is a fictional character that embodies the traits and qualities of real users. In user experience (UX), personas are essential for understanding and empathizing with the target audience and guiding design decisions to meet their needs and expectations (Bruton, 2023a).
User Story/Scenario
A user story is a brief, straightforward description of a feature, told from the perspective of the user or customer who needs it. It focuses on their goals and the value the feature will bring to them (Cohn, n.d.-a).
Virtual Reality
Virtual reality (VR) refers to a computer-generated simulation of a three-dimensional environment that can be interacted with in a seemingly real or physical way by a person, using special electronic equipment such as a headset (Lowood, 2024).
Wireframe
A wireframe is a simple, two-dimensional visual representation of a web page, app interface, or product layout. It focuses on functionality rather than design, using grayscale elements, placeholders for images, and Lorem Ipsum text to outline the structure without showcasing the final style or visual details (Wireframe, 2021).
I want to take a moment to express my heartfelt gratitude to my committee members, Dr. Peter Kwok Chan, Dr. Liz Sanders, and Professor Shadrick Addy, for their unwavering support and guidance over the past 2.5 years. Your expertise and insights have been invaluable in shaping my thesis and honing my skills as a designer. Each of you brought a unique perspective that enriched my work and challenged me to think critically and creatively.
Thank you for your encouragement and for believing in me throughout this journey. I truly appreciate the time and effort you dedicated to my development, and I feel fortunate to have learned from such talented individuals. I look forward to carrying the lessons I've learned into my future endeavors.
Warm regards,