DESIGN PROCESS | ideate - phase 2
wireframing
IN THIS STEP YOU WILL FIND
The range of organizational and creative tools to ideate on the new SprintSense concept. These included user flows, sketches, and wireframing, all of which helped structure and refine the app's features and user experience. Tools like Miro and Figma supported visualizing and iterating the design process.
club team sprinter, user flow | Jacob
User flow
I created a user flow for each persona on Miro to visually map out how they would navigate through the app.
Click each image to take a closer look!
collegiate sprinter, User Flow | Ava
card sorting
Card sorting was conducted to categorize all features into different sections, which helped refine and organize the screens.
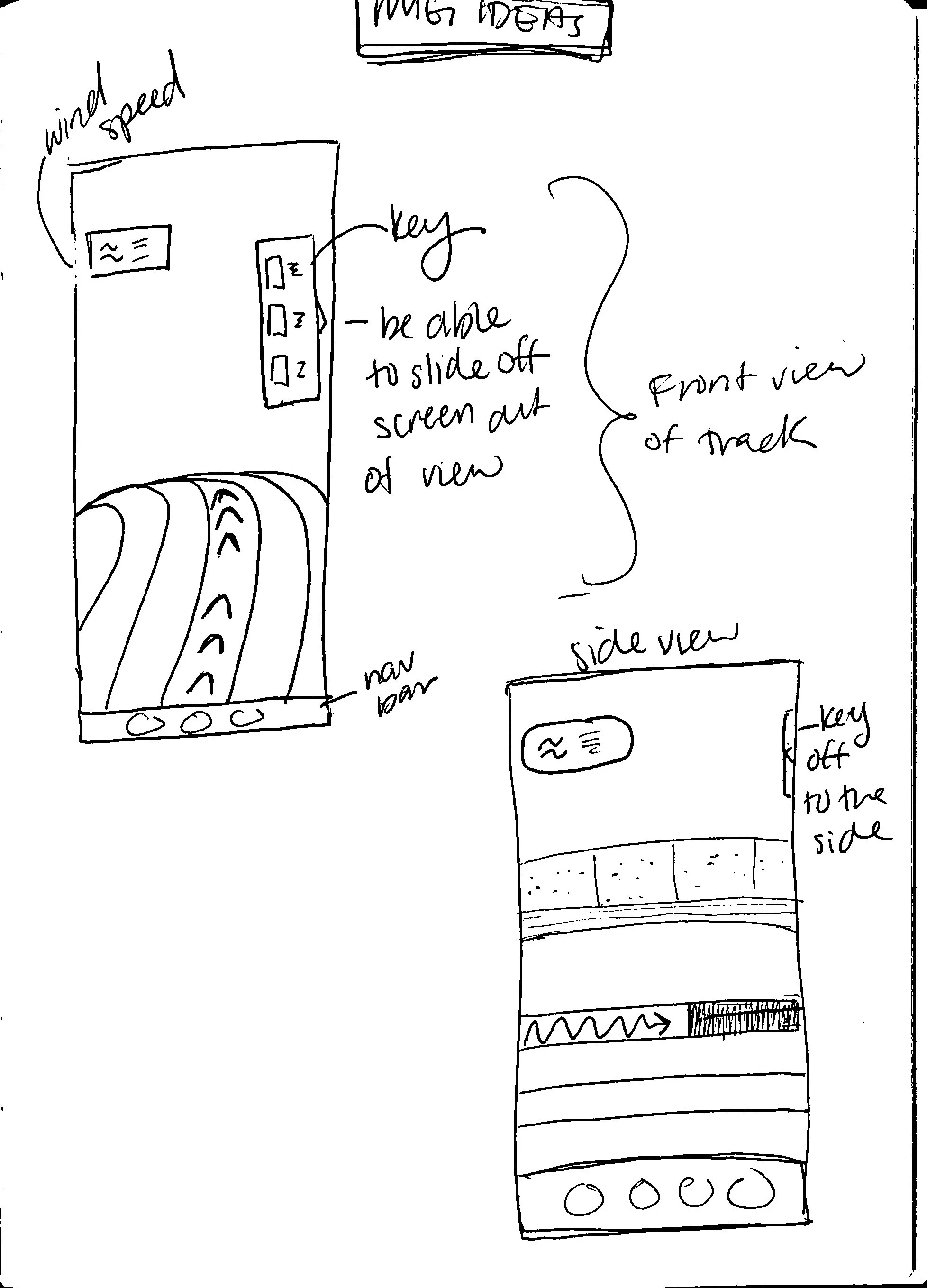
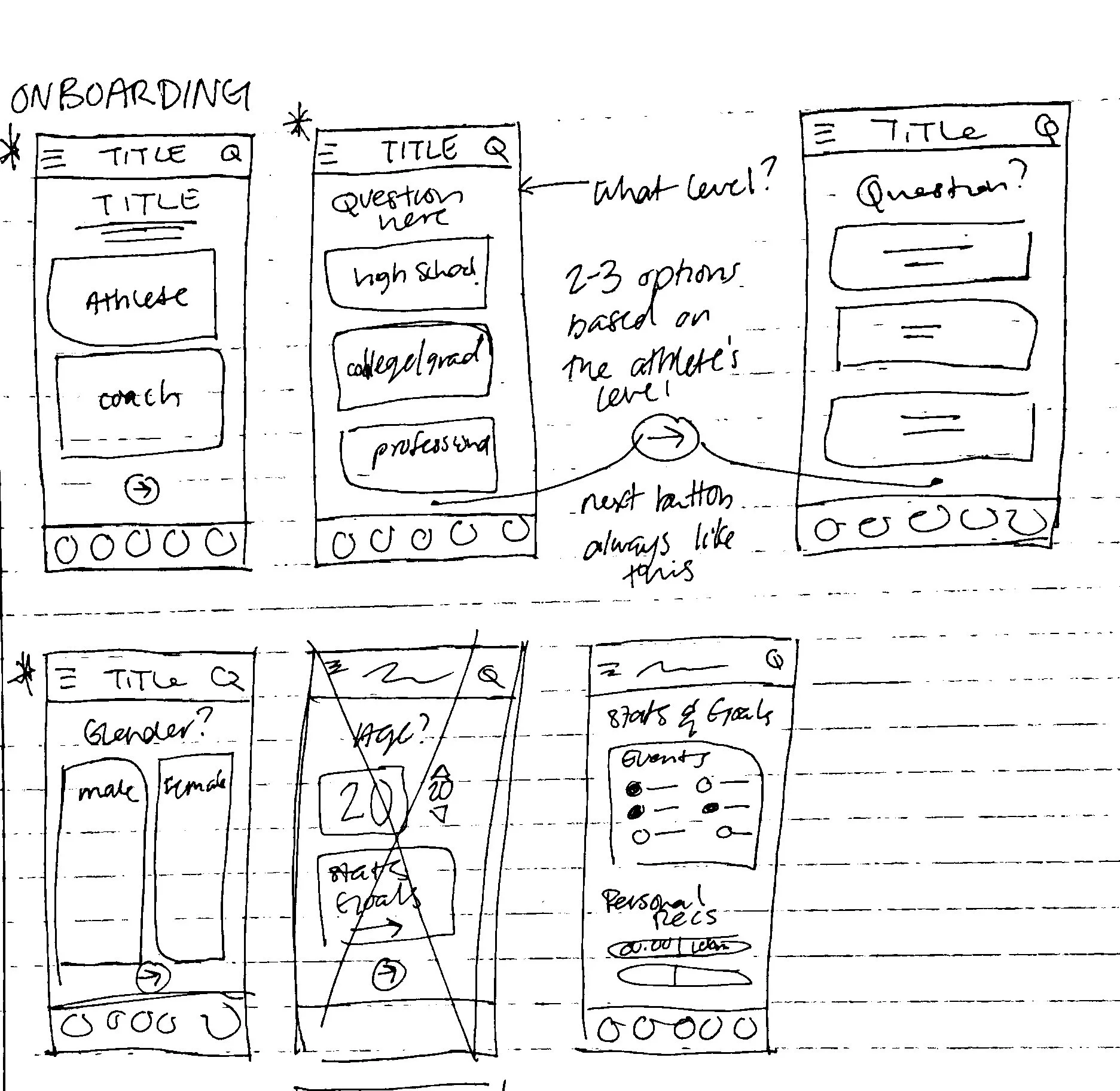
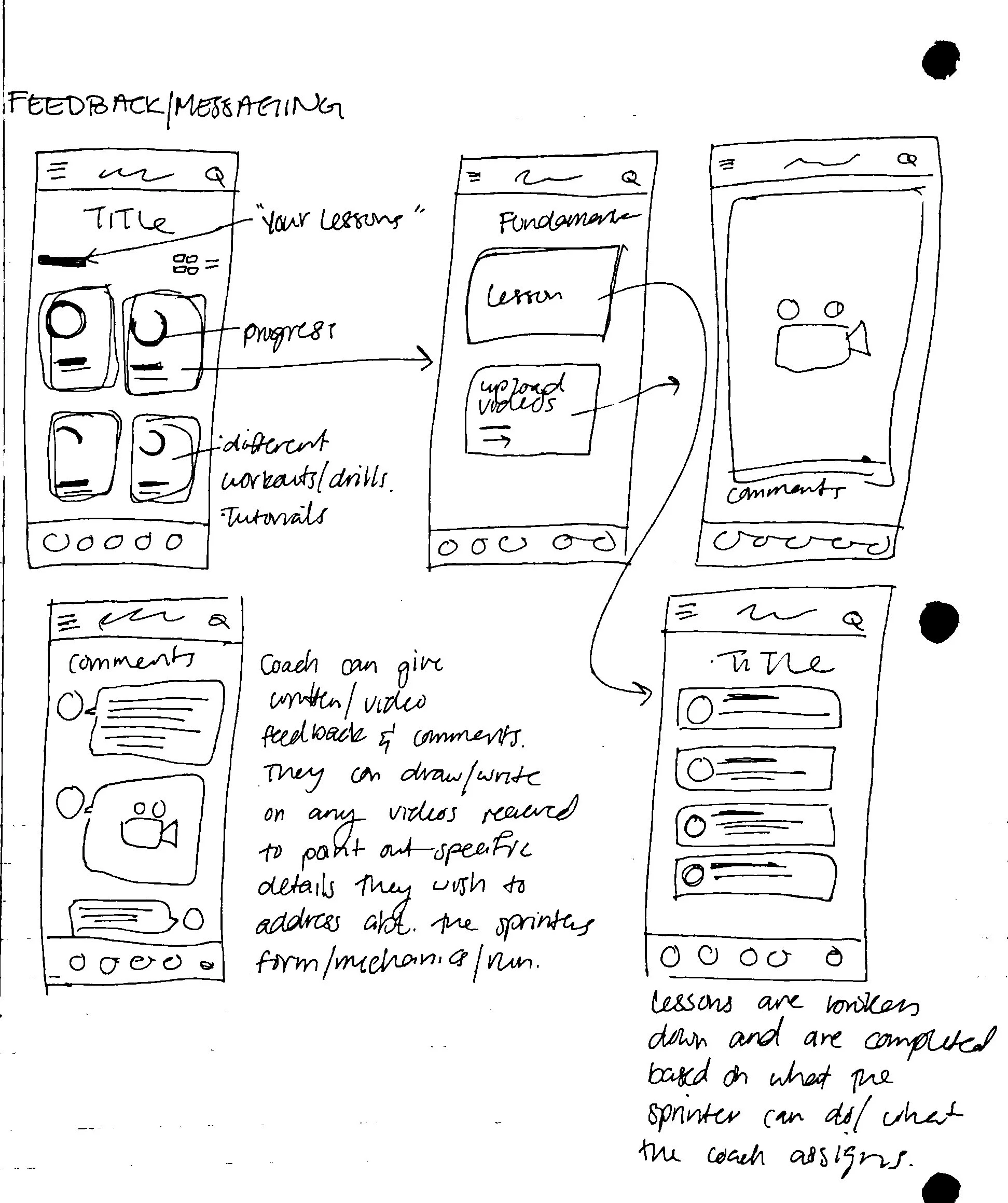
high-fidelity wireframes
After drawing some rough sketches on paper, I created high-fidelity wireframes on Figma, following iOS guidelines
Next Step…
After completing and prototyping the high-fidelity wireframes, the next step was conducting a user test to gather feedback on the application's user experience and collect suggestions for improvement.
-
BACK
-
HOME
-
FORWARD