DESIGN PROCESS | exploration through making
phaze runner project
IN THIS STEP YOU WILL FIND
The documentation for the class project that inspired my thesis direction.

PROJECT GOAL
The goal for this project was to learn about an unfamiliar emerging technology by using it for prototyping in the space of my evolving design research topics. My goal was to prototype an Augmented Reality (AR) track training and competition tool for finding and understanding correct running phases on a running track. The AR tool would be utilized through an app called Phaze Runner.
Software Used:
Adobe Aero
Adobe Illustrator
Adobe Photoshop
Adobe Xd
concept
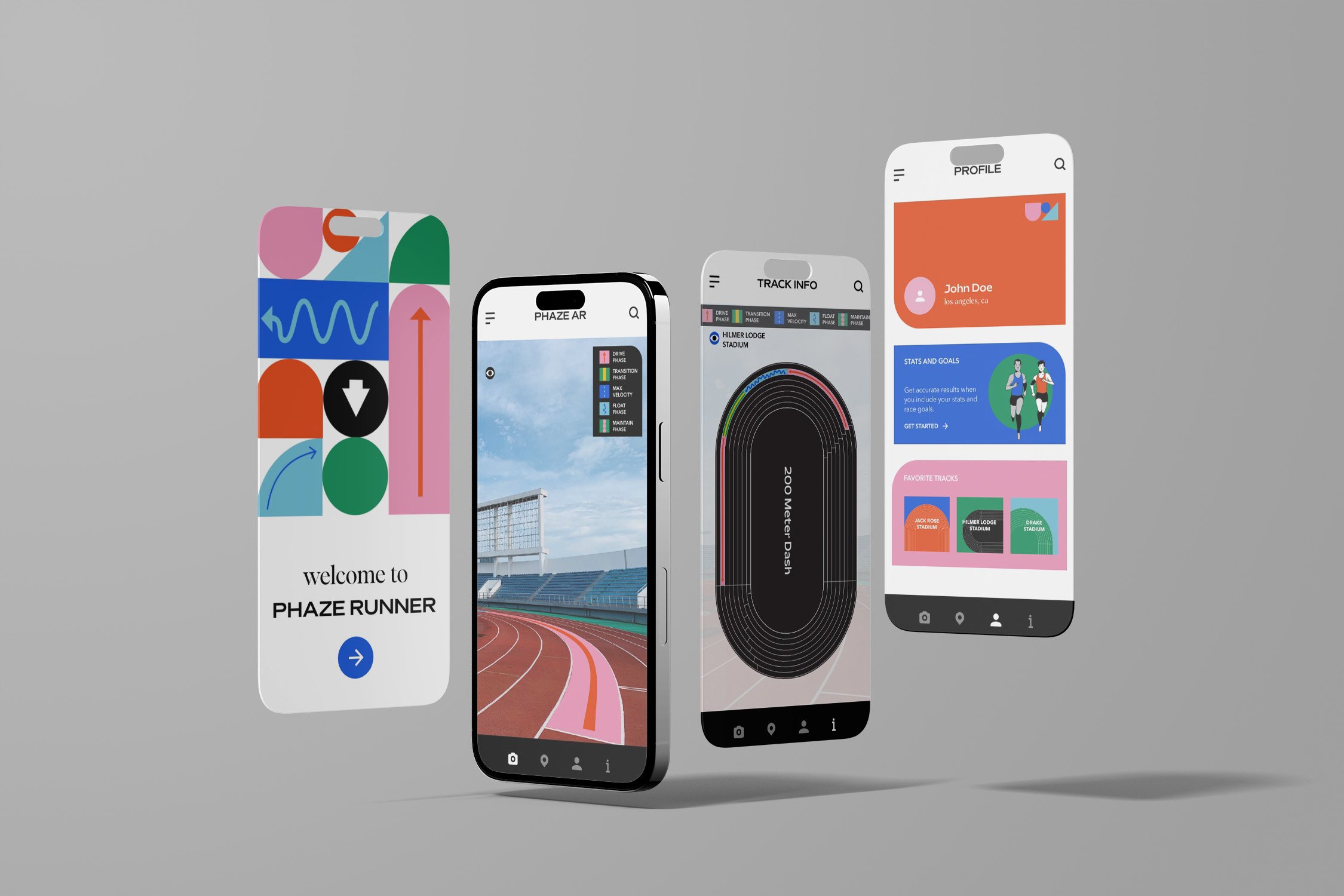
PHAZE RUNNER
The Phaze Runner App utilizes AI visual perception and decision-making to create AR makers.
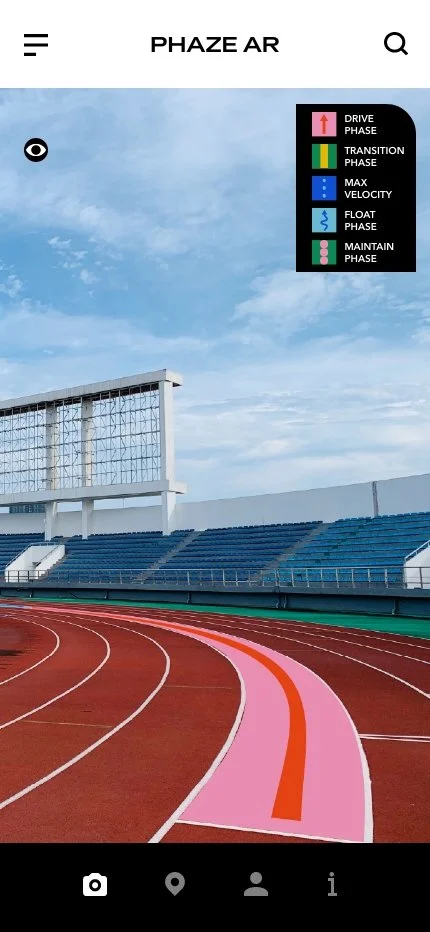
The app displays correct zones (based on user’s metrics), over the camera’s image
The user can confidently strategize and plan their practice or race ahead of time
Click image to enlarge
For an AR image to appear on your phone screen, AI, user settings, hardware, and software must go into the app.
Racing data/analysis and data being collected at the track go into the AI aspect.
The user's goals and statistics would go into the user settings
The software for the app are compatible with apple, and android devices
Hardware, including the camera, phone, motion sensors, and the app itself.
system map
I created a system map in Miro to envision the different actors, relationships, and feedback loops that would be in the Phaze Runner app concept.
LEARNING PROCESS
I used Miro to create a simple flow chart illustrating my work and design process for the project.
Augmented reality (AR) has the potential to transform the way brands engage with their consumers.
My creative process primarily focused on harnessing AR's visualization capabilities.
AR introduces a layer of digital information that enhances our perception of the physical world.
The visualization features of AR can be effectively applied to wayfinding, data visualization, and creating environmental awareness.
I discovered unexpected animation features within Adobe Aero, which enriched my understanding of AR’s capabilities.
WHAT I LEARNED WHILE MAKING
Adobe Aero screen recording: playing with AR Behaviors tool
resources & methods
The Phaze Runner App utilizes AI visual perception and decision-making to create AR makers. I engaged with Aero's hands-on tutorials to set up a scene, finding the software intuitive and easy to navigate. However, I did encounter some challenges along the way.
Additionally, I explored tutorials on incorporating 3D effects in Adobe Illustrator, which enhanced my skill set and deepened my understanding of visual design techniques.
Augmented reality (AR) has the potential to transform the way brands engage with their consumers.
My creative process primarily focused on harnessing AR's visualization capabilities.
AR introduces a layer of digital information that enhances our perception of the physical world.
The visualization features of AR can be effectively applied to wayfinding, data visualization, and creating environmental awareness.
I discovered unexpected animation features within Adobe Aero, which enriched my understanding of AR’s capabilities.
WHAT I LEARNED WHILE MAKING
challenges
I faced challenges when importing 3D objects created in Illustrator into Adobe Aero, as well as issues with assets loading. Additionally, I encountered frequent crashes while using Adobe Aero, which hindered my workflow. I also struggled to find the correct search terms to effectively locate the resources I needed.
I’ve discovered that learning through hands-on creation is a much faster way for me to grasp new concepts and tools.
I dove into research on augmented reality technology while experimenting with new features in software I’m already familiar with (Adobe Illustrator). This process deepened my understanding of running phases and how they can be visualized.
I see Adobe Aero as a valuable asset for prototyping, offering the potential to design a rich and immersive virtual experience.
learning outcoms
Central Plaza Parking | K-PIN Studio
Gas Station | Craig & Karl
project ideation
I start all of my projects by gathering inspiration. I often look at Behance, Pinterest, and work by designers I admire.
Search topics included:
Sports typography
way finding design
art deco illustration
After gathering inspiration I started the making process
MOOD BOARD
Design 6400: Project 2 Moodboard | Images from Behance & Pinterest
Creating dining room office set up w/ Adobe Aero
Creating dining room office set up w/ Adobe Aero
Mockup of 3D type on track race image
Layout of running zones, lane 7
Testing out Adobe Illustrator 3D effect
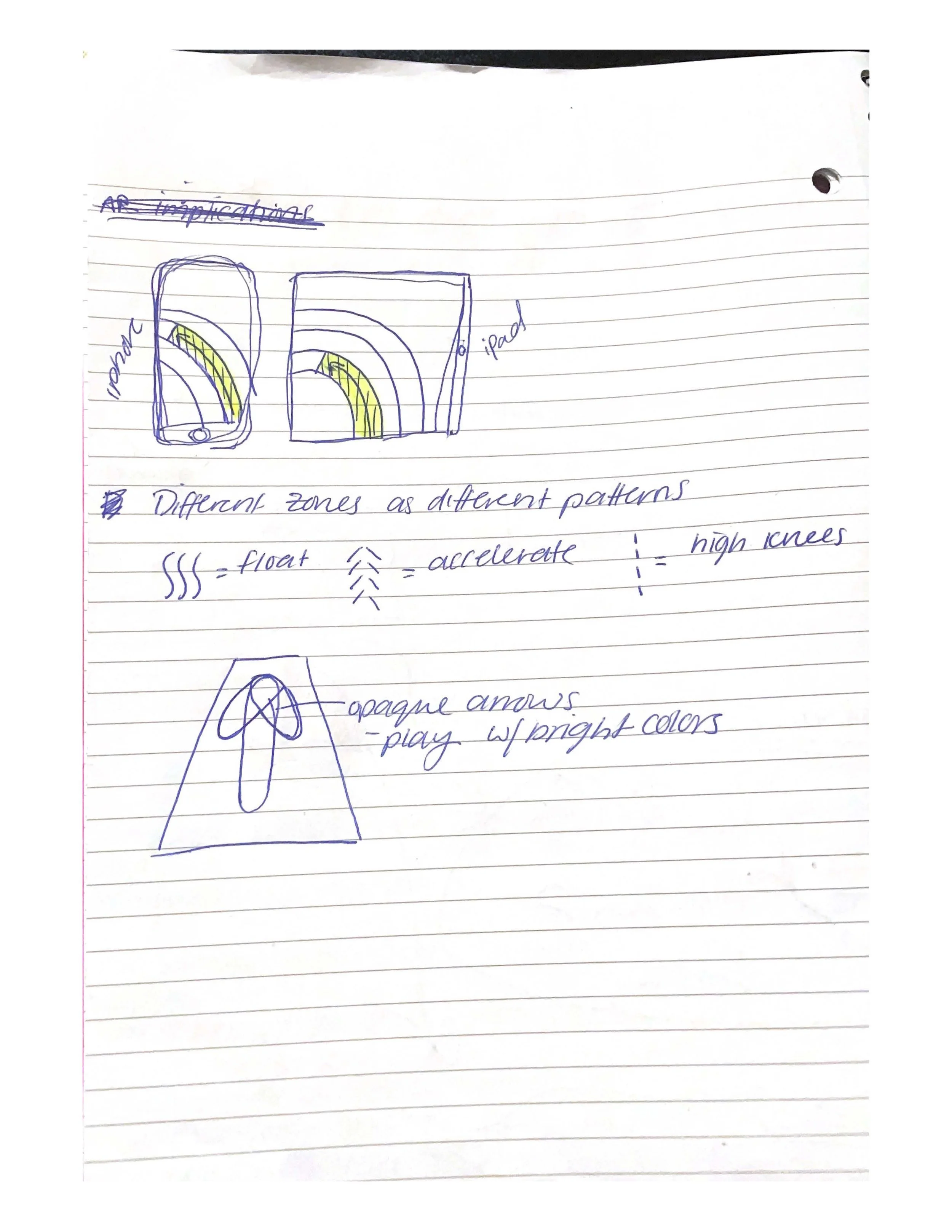
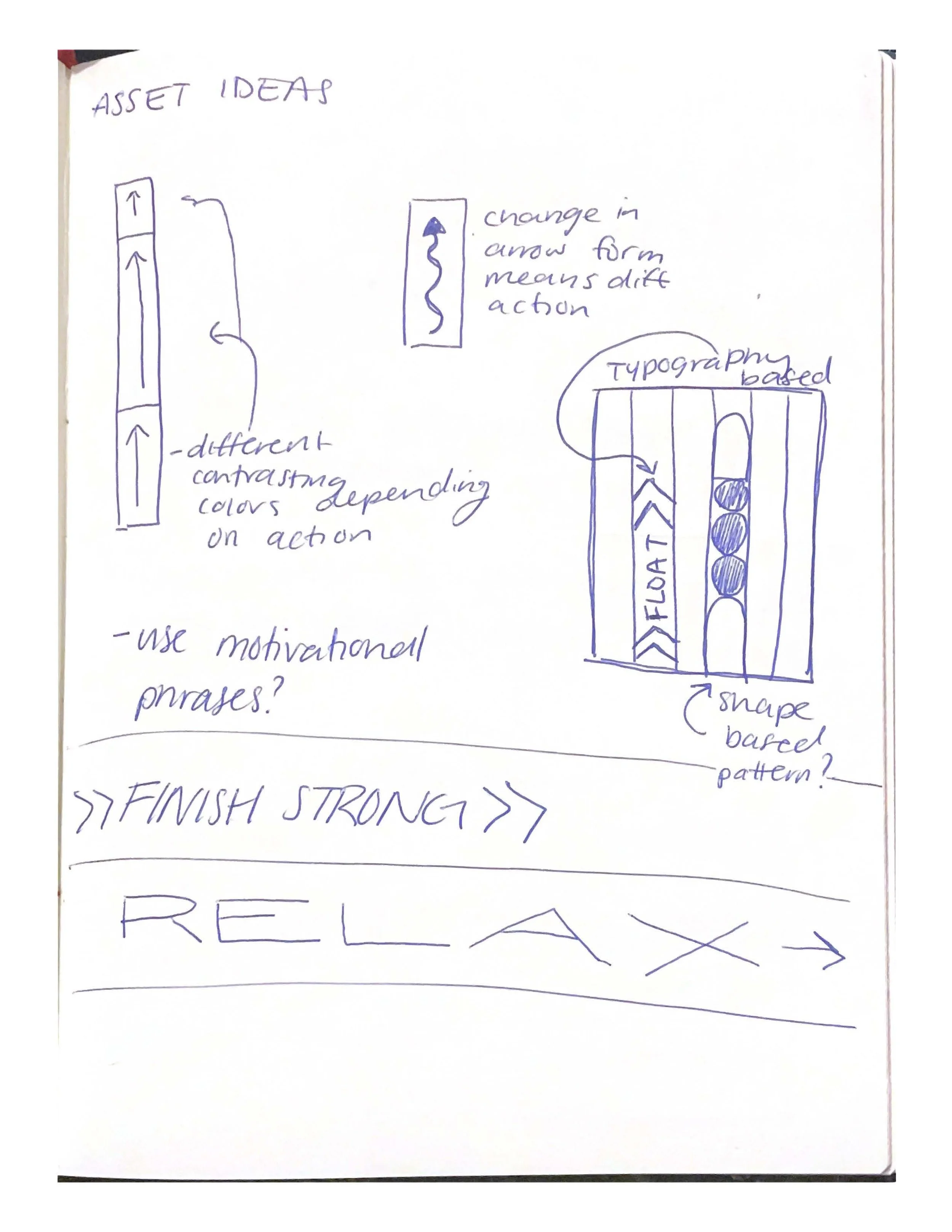
Sketches of AR assets
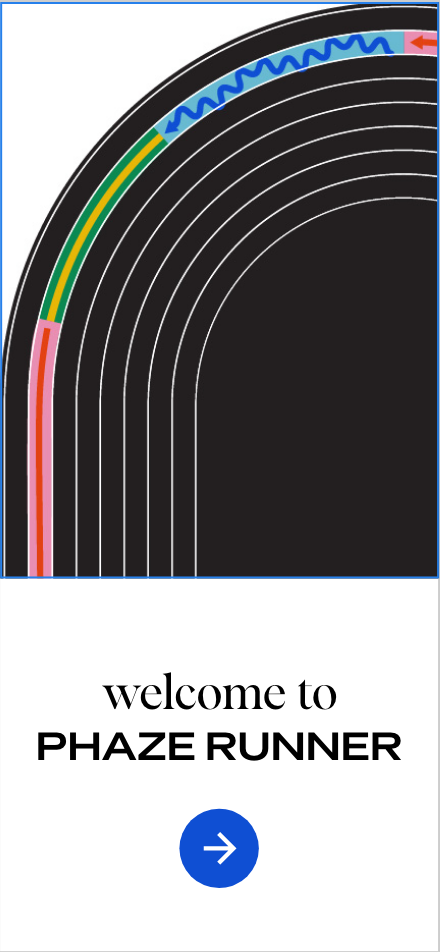
Sketches of app welcome page
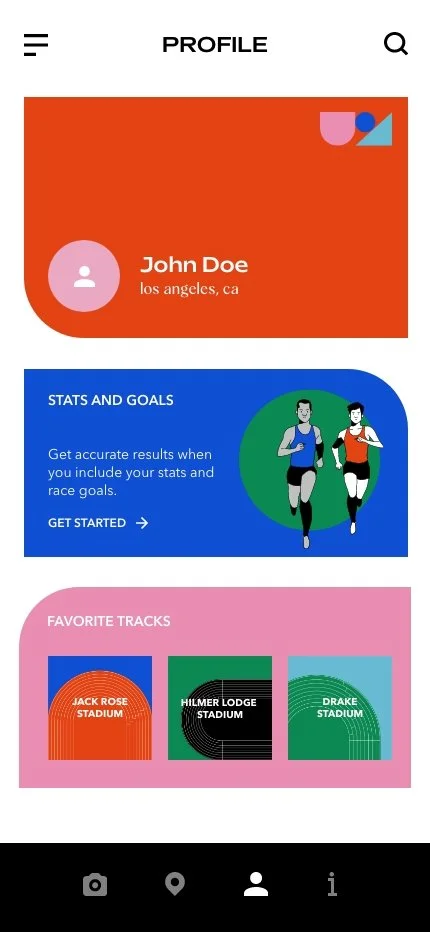
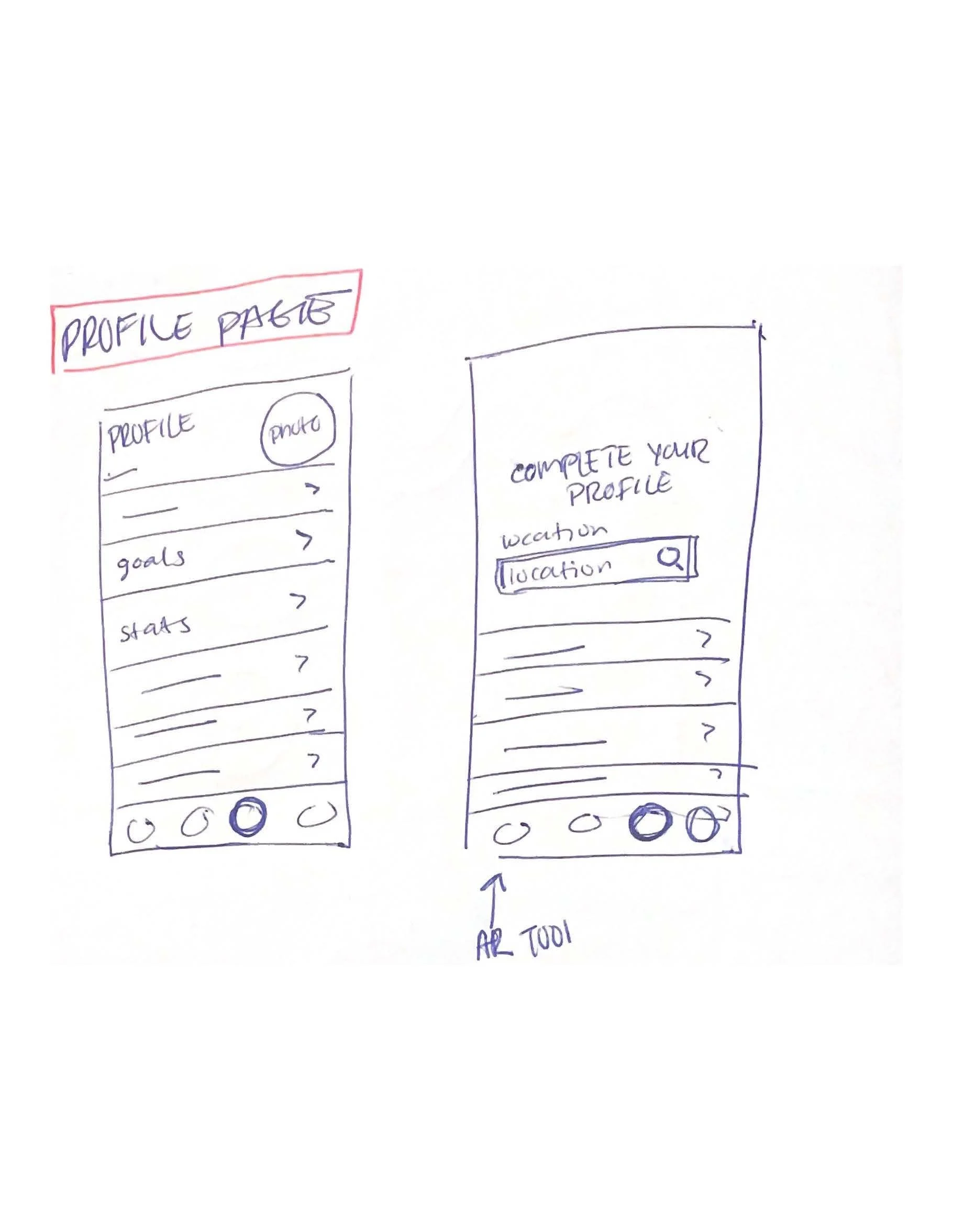
Sketches of app profile page
Sketches of AR assets
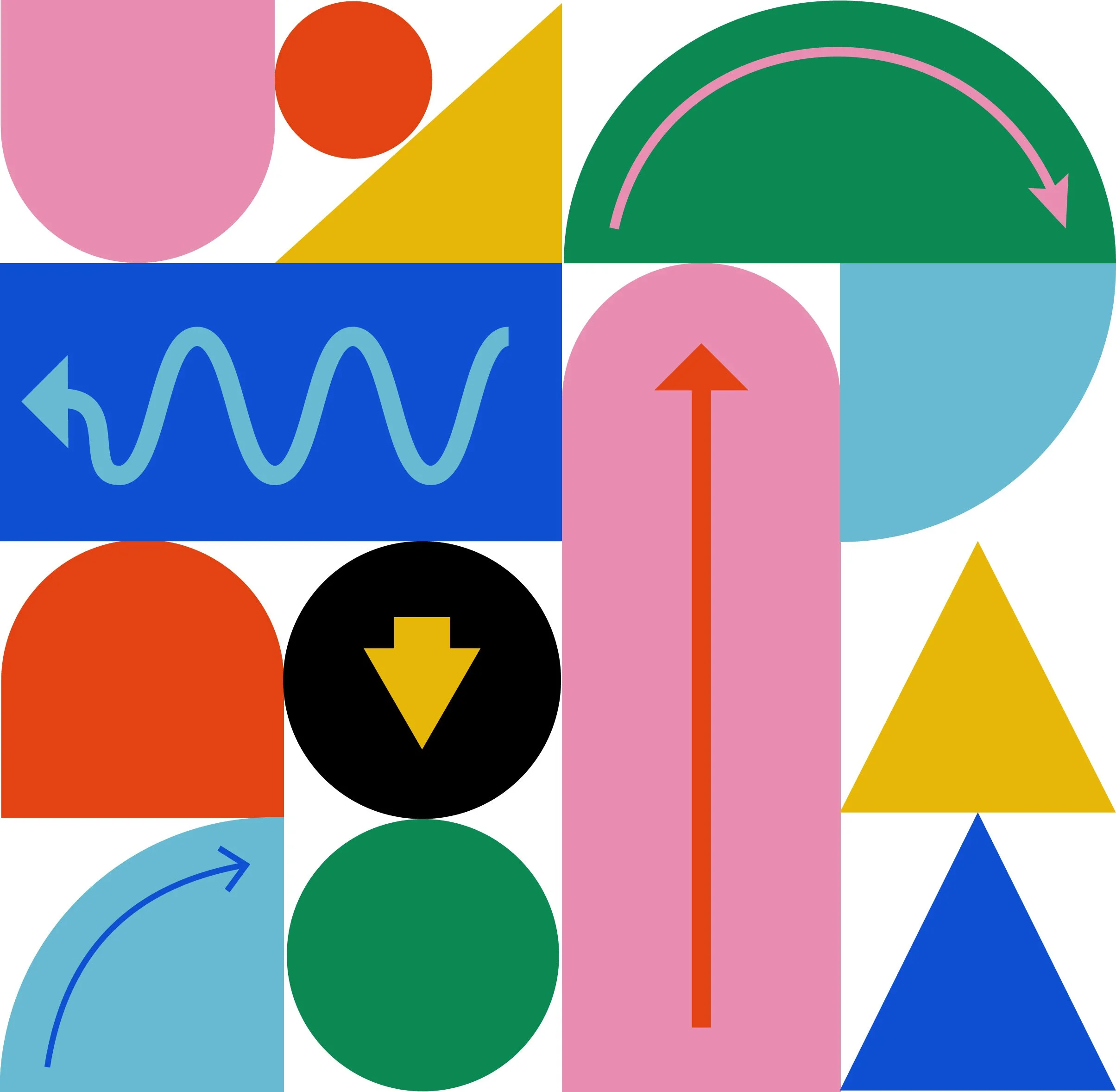
Project graphics 1
Welcome page iteration 1
Welcome page iteration 2
Welcome page iteration 3
Project graphics 2
-
HOME
-
-
FORWARD